在ps中怎样自定义图案
新建文档3×3像素。 前景色黑色,用1像素铅笔画下图所示3个方块。 编辑定义图案,随便起个名字。 打开一个美女图片,建新层,用刚才定义的图案填充。 副标题 图层模式叠加,最终效果如下。 副标题
本文教大家制作一种常见的菱形编织纹理图案。大家可以学习一下。所谓无缝拼接背景图,即是整幅图像可以看做是由若干个矩形小图像拼接而成,并且各个矩形小图像之间没有接缝的痕迹,各个小图像之间也完全吻合。
这种无缝拼接图像在日常生活中也很常见,如地面上铺的地板革、墙纸、花纹布料、礼品包装纸等,无缝拼接图像在电脑图像处理上应用广泛,特别是在一些平面设计和网页背景方面,对主题内容进行烘托,不仅美观别致,而且简便易行,又不至于浪费大量的时间和空间。
教程图案和源文件:链接: http://pan.baidu.com/s/1jGHsnZ4 密码: qrm5
效果图:

这个是用了颜色查找功能后的展示图

下面教程开始:
新建文件,并设置其大小为210像素×414像素

ctrl+R调出你的标尺工具 在上边标尺出右键选择单位为像素

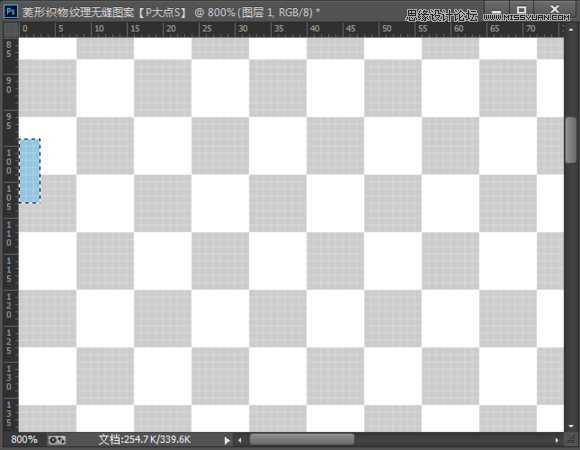
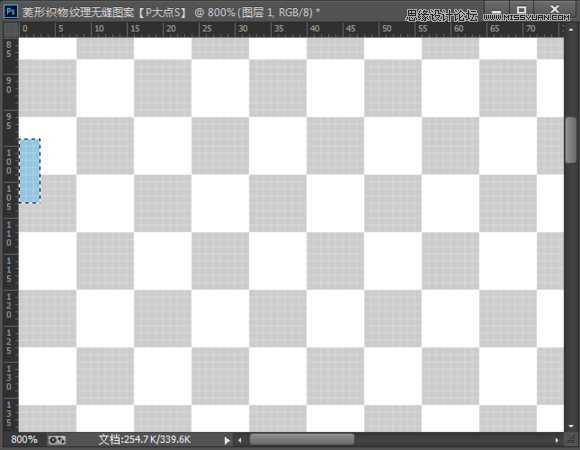
放大画布到800%左右,选择“矩形选框工具”,绘制一个矩形选区,矩形位置(99,0)到(108,3),填充颜色#92c6de

移动矩形选区,向右移动3像素,向上移动6像素,继续填充浅蓝色#92c6de

移动矩形选区,向右移动3像素,向上移动6像素,继续填充浅蓝色#92c6de

复制这条锯齿线,水平翻转,排列如下:

合并这两条锯齿线,并复制一层,垂直翻转,排列如下:

合并所有锯齿线,使用套索工具选择锯齿线内的选区,填充浅蓝色#92c6de,将图层重命名为“菱形”,效果如下:

复制“菱形”图层,置于相对的右下侧,排列如下:

再复制“菱形”图层,分别置于左下和右上的位置,并改变填充颜色为#5b6589,如下图:

放大画布到3200%,使用“铅笔工具”用1像素的铅笔画出如下形状,颜色为#5a7d9b

载入这个图形的选区,右移3像素,上移6像素,不断重复填充

复制这个线条,放置于左上和右下,然后合并线条图层

复制线条图层,水平翻转,排列如下:

下面,我们添加背景,新建个图层,置于底层,填充深蓝色#373f64【好累…..】

接下来!为了给菱形图案一个真实的外观,我们要添加菱形图案上方的织物纹理。 创建一个新文件,然后使用铅笔工具,设置为1像素,
使用多种灰度颜色,画随机像素图案。 这里用的是#ccccc,#b8b8b8,#9c9c9c,# c4c4c4,# e2e2e2,#b5b5b5,# dbdbdb,并自定义图案
【编辑——定义图案】

返回菱形图案的文件,新建图层,置于顶层,双击图层弹出的图层样式窗口勾选图案叠加 选择我们刚做的这个图案,并改变图层混合模式为“划分”

好了,我们来自定图案【编辑——定义图案】

那么0.0 建个大点的文件,来检验下我们的图案吧【依旧是图层样式勾选图案叠加,我的心好累】

我们可以来改变下图案的色彩,类似那些调整色相阿,可选颜色阿,渐变映射的这里都不说了,这里来试试“颜色查找”








本文教大家制作一种常见的菱形编织纹理图案。大家可以学习一下。所谓无缝拼接背景图,即是整幅图像可以看做是由若干个矩形小图像拼接而成,并且各个矩形小图像之间没有接缝的痕迹,各个小图像之间也完全吻合。
这种无缝拼接图像在日常生活中也很常见,如地面上铺的地板革、墙纸、花纹布料、礼品包装纸等,无缝拼接图像在电脑图像处理上应用广泛,特别是在一些平面设计和网页背景方面,对主题内容进行烘托,不仅美观别致,而且简便易行,又不至于浪费大量的时间和空间。
教程图案和源文件:链接: http://pan.baidu.com/s/1jGHsnZ4 密码: qrm5
效果图:

这个是用了颜色查找功能后的展示图

下面教程开始:
新建文件,并设置其大小为210像素×414像素

ctrl+R调出你的标尺工具 在上边标尺出右键选择单位为像素

放大画布到800%左右,选择“矩形选框工具”,绘制一个矩形选区,矩形位置(99,0)到(108,3),填充颜色#92c6de

移动矩形选区,向右移动3像素,向上移动6像素,继续填充浅蓝色#92c6de

移动矩形选区,向右移动3像素,向上移动6像素,继续填充浅蓝色#92c6de

复制这条锯齿线,水平翻转,排列如下:

合并这两条锯齿线,并复制一层,垂直翻转,排列如下:

合并所有锯齿线,使用套索工具选择锯齿线内的选区,填充浅蓝色#92c6de,将图层重命名为“菱形”,效果如下:

复制“菱形”图层,置于相对的右下侧,排列如下:

再复制“菱形”图层,分别置于左下和右上的位置,并改变填充颜色为#5b6589,如下图:

放大画布到3200%,使用“铅笔工具”用1像素的铅笔画出如下形状,颜色为#5a7d9b

载入这个图形的选区,右移3像素,上移6像素,不断重复填充

复制这个线条,放置于左上和右下,然后合并线条图层

复制线条图层,水平翻转,排列如下:

下面,我们添加背景,新建个图层,置于底层,填充深蓝色#373f64【好累…..】

接下来!为了给菱形图案一个真实的外观,我们要添加菱形图案上方的织物纹理。 创建一个新文件,然后使用铅笔工具,设置为1像素,
使用多种灰度颜色,画随机像素图案。 这里用的是#ccccc,#b8b8b8,#9c9c9c,# c4c4c4,# e2e2e2,#b5b5b5,# dbdbdb,并自定义图案
【编辑——定义图案】

返回菱形图案的文件,新建图层,置于顶层,双击图层弹出的图层样式窗口勾选图案叠加 选择我们刚做的这个图案,并改变图层混合模式为“划分”

好了,我们来自定图案【编辑——定义图案】

那么0.0 建个大点的文件,来检验下我们的图案吧【依旧是图层样式勾选图案叠加,我的心好累】

我们可以来改变下图案的色彩,类似那些调整色相阿,可选颜色阿,渐变映射的这里都不说了,这里来试试“颜色查找”














