利用图层样式绘制一块香皂
大家看到这个光滑水嫩,娇艳欲滴咕溜古溜的肥皂,是不是有的把持不住了想要弯腰拾取了?
在花语里,樱花是爱情与希望的象征,在一些特定的节日,如果有樱花效果的文字点缀,整个页面都感觉不一样了呢。今天分享的教程,来教同学们如何利用Photoshop创建清新雅致的樱花效果字体,学习一下吧。
教程字体和素材:链接: http://pan.baidu.com/s/1hqwx9a8 密码: 0eyk
最终效果:

如果看到这儿你有兴趣,那么不妨分析一下,这个效果由哪几方面构成,每部分的效果如何实现。等想好了再学习教程,看与自己的想法是否相同,有什么可以借鉴或者改进的地方。好了不多说,直接开始吧。
Step 1
新建250*250大小的文件,填充黑色背景。然后选择椭圆工具,创建一个58 * 58大小的白色圆形。

创建另外一个41 * 41的黑色圆形,移到白色圆形的底部,如图:

双击黑色圆形图层,添加渐变效果,左边颜色为#eac3c3,过渡到右边颜色#ffffff。

这将用来制作花瓣效果。

同时选择两个圆形图层,单击 图层 > 栅格化 > 图层,然后合并图层,重命名为 1

Step 2
复制花瓣图层,重命名为 2

单击编辑 > 变换 > 旋转,这里根据你的花瓣数量确定旋转角度,在这个教程里,花瓣是5片,那么就用360° 除以5,得出旋转角度是72°

继续复制花瓣图层,在这儿透露个小技巧,你可以摁住 Alt + Ctrl + Shift + T ,重复上一步操作,这个技巧可以用来创建画中画效果,非常有意思的一个技巧,有兴趣的同学百度德罗斯特效应。详细教程百度李涛周二福利《快速复制更多妹子》
复制出5片叶子后,利用移动工具摆成樱花的形状,为了方便理解,附上一张图


接下来花蕊部分,创建一个22 * 22 px 大小的圆形,填充度调整为0

双击图层,添加渐变。

参数如下:
色标位置:
#472a2a – 0%
#c86464 – 77%
#c86464 – 100%
不透明度位置:
100% – 0%
100% – 55%
0% – 100%

将全部形状图层归进去一个组,然后复制整个组,合并组。重命名为 Final
保存文件。

Step 3
新建 1250 x 1250 px 的文件,前景色为#dbbfb,背景色为#9d8579,选择渐变工具,选择径向渐变,拉出如下背景。

下载字体素材,创建如下字体,颜色是 #563a1b,大小283 pt

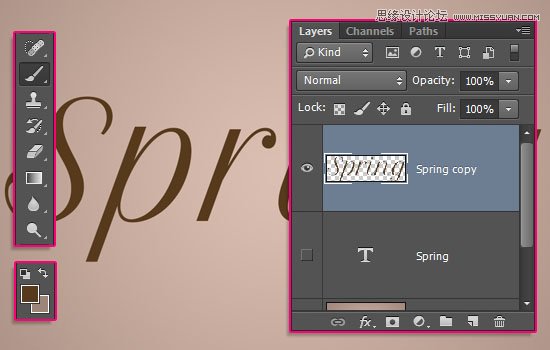
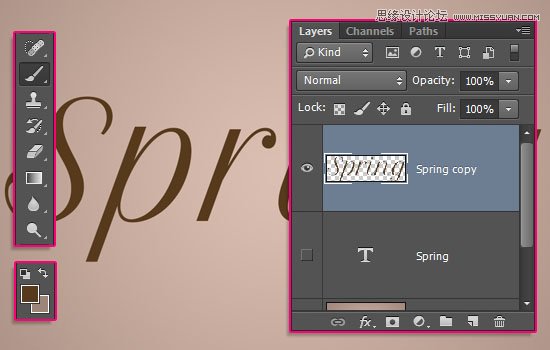
复制文字图层,取消可见(点击图层前的眼睛),选择图层 > 栅格化 > 文字,设置前景色为#563a1b,选择笔刷工具。

Step 4
打开笔刷面板,选择硬圆的笔刷,设置如下:

形状动态:

然后在字母上拉出细线,如图

如果想干净利落点,把最小直径跟圆度抖动设置为0就可以了。

设置效果满意后,开始动工了!

给树枝添加枝桠这一步,你可以现在做,也可以等添加樱花后。

Step 5
将保存下来的那个樱花图层拖进来,复制。

通过Ctrl + T 旋转、改变大小,直到你觉得满意为止。

继续复制,然后随处点缀。直到效果如图:

将全部樱花图层归成一个组。

单击一个樱花图层,应用如下图层效果:
投影:
不透明度 : 13%
距离 : 8
大小 : 8
右键复制图层效果,全选所有樱花图层,粘贴图层效果。

这能给樱花添加微妙的投影效果。

Step 6
双击栅格化的文字图层,应用如下效果:
内阴影:

投影:

效果如下:

Step 7
新建一个叶子图层,前景色设置为#89a115,选择笔刷工具。

打开笔刷面板,设置如下:

形状动态

为樱花添加叶子,考验耐心的一个细节。

双击叶子图层,应用如下效果:
内阴影:

投影:

效果如下:

Step 8
在叶子图层下创建一个新的花瓣图层,前景色设置为#fefefe,背景色设置为#e9cccc

笔刷设置如下:

形状动态:

散布:

颜色动态:

传递:

在文字周围轻轻画上一些花瓣。

最后,将纹理素材放在最上面,单击图像 > 调整 > 去色。调整到合适的大小,将图层混合模式变为叠加,不透明度50

好叻,大功告成,回顾一下,你学到了什么呢?

在花语里,樱花是爱情与希望的象征,在一些特定的节日,如果有樱花效果的文字点缀,整个页面都感觉不一样了呢。今天分享的教程,来教同学们如何利用Photoshop创建清新雅致的樱花效果字体,学习一下吧。
教程字体和素材:链接: http://pan.baidu.com/s/1hqwx9a8 密码: 0eyk
最终效果:

如果看到这儿你有兴趣,那么不妨分析一下,这个效果由哪几方面构成,每部分的效果如何实现。等想好了再学习教程,看与自己的想法是否相同,有什么可以借鉴或者改进的地方。好了不多说,直接开始吧。
Step 1
新建250*250大小的文件,填充黑色背景。然后选择椭圆工具,创建一个58 * 58大小的白色圆形。

创建另外一个41 * 41的黑色圆形,移到白色圆形的底部,如图:

双击黑色圆形图层,添加渐变效果,左边颜色为#eac3c3,过渡到右边颜色#ffffff。

这将用来制作花瓣效果。

同时选择两个圆形图层,单击 图层 > 栅格化 > 图层,然后合并图层,重命名为 1

Step 2
复制花瓣图层,重命名为 2

单击编辑 > 变换 > 旋转,这里根据你的花瓣数量确定旋转角度,在这个教程里,花瓣是5片,那么就用360° 除以5,得出旋转角度是72°

继续复制花瓣图层,在这儿透露个小技巧,你可以摁住 Alt + Ctrl + Shift + T ,重复上一步操作,这个技巧可以用来创建画中画效果,非常有意思的一个技巧,有兴趣的同学百度德罗斯特效应。详细教程百度李涛周二福利《快速复制更多妹子》
复制出5片叶子后,利用移动工具摆成樱花的形状,为了方便理解,附上一张图


接下来花蕊部分,创建一个22 * 22 px 大小的圆形,填充度调整为0

双击图层,添加渐变。

参数如下:
色标位置:
#472a2a – 0%
#c86464 – 77%
#c86464 – 100%
不透明度位置:
100% – 0%
100% – 55%
0% – 100%

将全部形状图层归进去一个组,然后复制整个组,合并组。重命名为 Final
保存文件。

Step 3
新建 1250 x 1250 px 的文件,前景色为#dbbfb,背景色为#9d8579,选择渐变工具,选择径向渐变,拉出如下背景。

下载字体素材,创建如下字体,颜色是 #563a1b,大小283 pt

复制文字图层,取消可见(点击图层前的眼睛),选择图层 > 栅格化 > 文字,设置前景色为#563a1b,选择笔刷工具。

Step 4
打开笔刷面板,选择硬圆的笔刷,设置如下:

形状动态:

然后在字母上拉出细线,如图

如果想干净利落点,把最小直径跟圆度抖动设置为0就可以了。

设置效果满意后,开始动工了!

给树枝添加枝桠这一步,你可以现在做,也可以等添加樱花后。

Step 5
将保存下来的那个樱花图层拖进来,复制。

通过Ctrl + T 旋转、改变大小,直到你觉得满意为止。

继续复制,然后随处点缀。直到效果如图:

将全部樱花图层归成一个组。

单击一个樱花图层,应用如下图层效果:
投影:
不透明度 : 13%
距离 : 8
大小 : 8
右键复制图层效果,全选所有樱花图层,粘贴图层效果。

这能给樱花添加微妙的投影效果。

Step 6
双击栅格化的文字图层,应用如下效果:
内阴影:

投影:

效果如下:

Step 7
新建一个叶子图层,前景色设置为#89a115,选择笔刷工具。

打开笔刷面板,设置如下:

形状动态

为樱花添加叶子,考验耐心的一个细节。

双击叶子图层,应用如下效果:
内阴影:

投影:

效果如下:

Step 8
在叶子图层下创建一个新的花瓣图层,前景色设置为#fefefe,背景色设置为#e9cccc

笔刷设置如下:

形状动态:

散布:

颜色动态:

传递:

在文字周围轻轻画上一些花瓣。

最后,将纹理素材放在最上面,单击图像 > 调整 > 去色。调整到合适的大小,将图层混合模式变为叠加,不透明度50

好叻,大功告成,回顾一下,你学到了什么呢?







